Use iAd and AdMob ads in the same app
Today I'll show how to use iAd together with AdMob ads. If you use the interstitial ads provided by Apples iAd frequently, you might have seen that the fill rate is not always 100 percent:
One reason could be that there was just not enough time to load the new content. This tutorial shows how to improve the fill rate by requesting a Google AdMob ad in parallel. Depending on the availability, the iAd or the AdMob ad will be shown.
One reason could be that there was just not enough time to load the new content. This tutorial shows how to improve the fill rate by requesting a Google AdMob ad in parallel. Depending on the availability, the iAd or the AdMob ad will be shown.
Prerequisites for this tutorial:
- You have a subscription for the Apple iAds program. For details please check my previous article about iAD integration.
- You are registered for the Google AdMob program
- You have downloaded the Google AdMob SDK for iOS
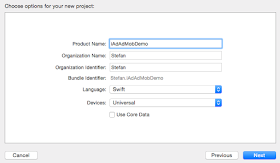
1. Let's create a sample project:
2. Ad the iAD framework to your project:
3. Ad the Google AdMob SDK to your project:
4. Create the UI:
Open the storyboard and add a button to the screen:
Use Autolayout to center the button on the screen:
Create an IBAction method to handle touch events for the button:
5. Create the AdHelper class
Paste this code snippet into the newly created file:
// Helper class to show iAd and Google AdMob interstitial ads. Default is the iAd.
// If a new iAD add is not available an Google AdMob ad will be shown
import UIKit
import iAd
import GoogleMobileAds
class AdHelper: NSObject {
private var iterationsTillPresentAd = 0 // Can be used to show an ad only after a fixed number of iterations
private var adMobKey = "" // Stores the key provided by google
private var counter = 0
private var adMobInterstitial: GADInterstitial!
// Initialize iAd and AdMob interstitials ads
init(presentingViewController: UIViewController, googleAdMobKey: String, iterationsTillPresentInterstitialAd: Int) {
self.iterationsTillPresentAd = iterationsTillPresentInterstitialAd
self.adMobKey = googleAdMobKey
self.adMobInterstitial = GADInterstitial(adUnitID: self.adMobKey)
presentingViewController.interstitialPresentationPolicy = ADInterstitialPresentationPolicy.Manual
}
// Present the interstitial ads
func showAds(presentingViewController: UIViewController) {
// Check if ad should be shown
counter++
if counter >= iterationsTillPresentAd {
// Try if iAd ad is available
if presentingViewController.requestInterstitialAdPresentation() {
counter = 0
presentingViewController.interstitialPresentationPolicy = ADInterstitialPresentationPolicy.None
// The ad was used. Prefetch the next one
preloadIAdInterstitial(presentingViewController)
// Try if the AdMob is available
} else {
if adMobInterstitial == nil {
// In case the disableAd was called
adMobInterstitial = GADInterstitial(adUnitID: self.adMobKey)
} else {
// Present the AdMob ad, if available
if (self.adMobInterstitial.isReady) {
counter = 0
adMobInterstitial!.presentFromRootViewController(presentingViewController)
adMobInterstitial = GADInterstitial(adUnitID: self.adMobKey)
}
}
// Prefetch the next ads
preloadIAdInterstitial(presentingViewController)
preloadAdMobInterstitial()
}
}
}
// Disable ads
func disableAd(presentingViewController: UIViewController) {
presentingViewController.interstitialPresentationPolicy = ADInterstitialPresentationPolicy.None
adMobInterstitial = nil
}
// Prefetch AdMob ads
private func preloadAdMobInterstitial() {
var request = GADRequest()
request.testDevices = ["kGADSimulatorID"] // Needed to show Ads in the simulator
self.adMobInterstitial.loadRequest(request)
}
// Prefetch iAd ads
private func preloadIAdInterstitial(presentingViewController: UIViewController) {
presentingViewController.interstitialPresentationPolicy = ADInterstitialPresentationPolicy.Manual
UIViewController.prepareInterstitialAds()
}
}
6. Call the AdHelper class
Open ViewController.swift:
Add a property which hold the instance of AdHelper and initialise it in the ViewDidLoad method:
import UIKit
class ViewController: UIViewController {
var adHelper: AdHelper!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
adHelper = AdHelper(presentingViewController: self, googleAdMobKey: "PASTE YOU ADMOB ID HERE", iterationsTillPresentInterstitialAd: 1)
}
Enter the code to call the ad each time the button is pressed:
@IBAction func showAd(sender: AnyObject) {
adHelper.showAds(self)
}
Now you can test this on a device:
That's all for today.
You can download the Sample from my GitHub repository. Further details about the Google AdMob SDK can be found here.
Cheers,
Stefan
Stefan



















No comments:
Post a Comment